 Pública
Pública Hola a todos,
He prototipado de el periódico digital «The guardian» que podéis encontrar en el siguiente enlace.
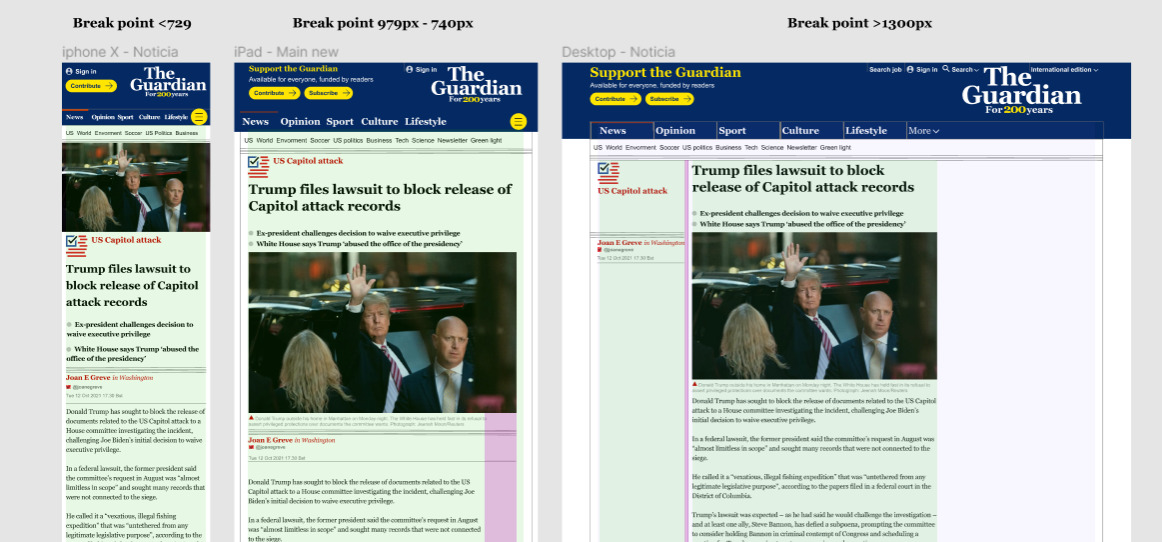
Se ha prototipado la página principal y la noticia principal en 3 breakpoints distintos que corresponden a el desktop del ordenador, una tablet y un smartphone. En mi caso se trata de un desktop de 1400x1024px, un ipad de 768x1024px y un iphon X de 375x812px . Sin embargo el prototipo es responsive por lo que dentro de las medidas máximas de breakpoint la interface se adapta a cualquier dispositivo. de La noticia principal está basada en una real, por el contrario la página principal no incluye información real sino que es una estructura con imágenes y texto estándar para que entender como se configuraría.
Grid vertical pantalla principal
El Grid cambia de la pantalla principal cambia para adaptarse al breakpoint.
En el Break point de > 1300px tenemos un grid con 5 columnas alineadas a la izquerda con un ancho de 220px, margenes de 20px y una separación entre ellas de 20px,. Este grid tiene un tamaño de 1300 que permanece constante. Al reducir o aumentar el ancho del dispositivo lo que se escala son unicamente los margenes exteriores al grid.
En el Break point que acarca 979-740px tenemos un grid con 4 columnas centradas con un ancho de 160px, margenes de 20px y una separación entre ellas de 20px. Este grid tiene un tamaño de 740px que permanece constante. Al reducir o aumentar el ancho del dispositivo lo que se escala son unicamente los margenes exteriores al grid.
En el Break point <729 solo existe una columna con margenes de 10px. Al reducir o aumentar el ancho del dispositivo cambia el tamaño de la columna escalando todo su contenido. A diferencia de en los otros breakpoints, en este no existen márgenes exteriores al grid.

Grid vertical noticia principal
Las noticias se estructuran de una forma un poco distinta a página principal, en este caso es más sencillo dividir el espacio en columnas y márgenes que en un grid regular.

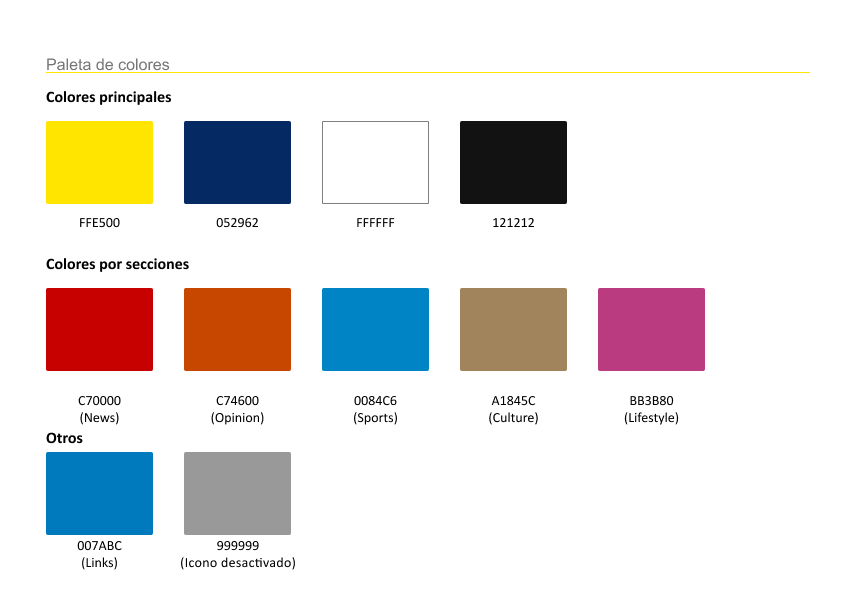
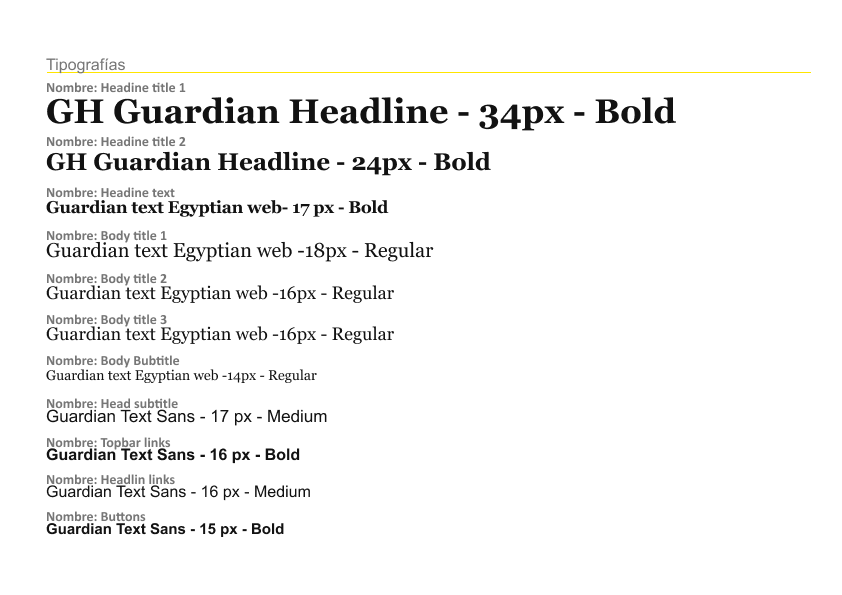
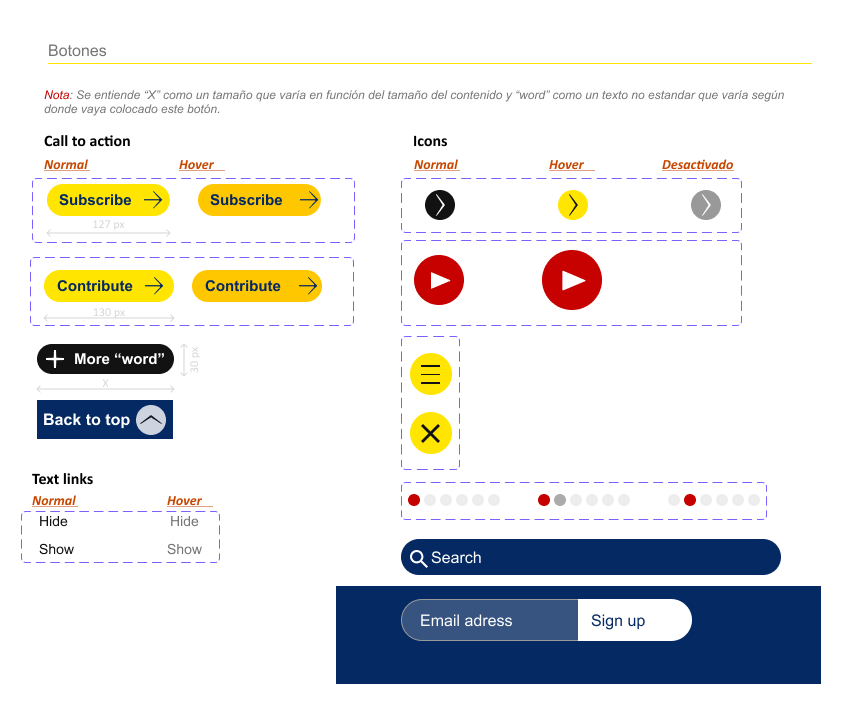
Guia de estilo
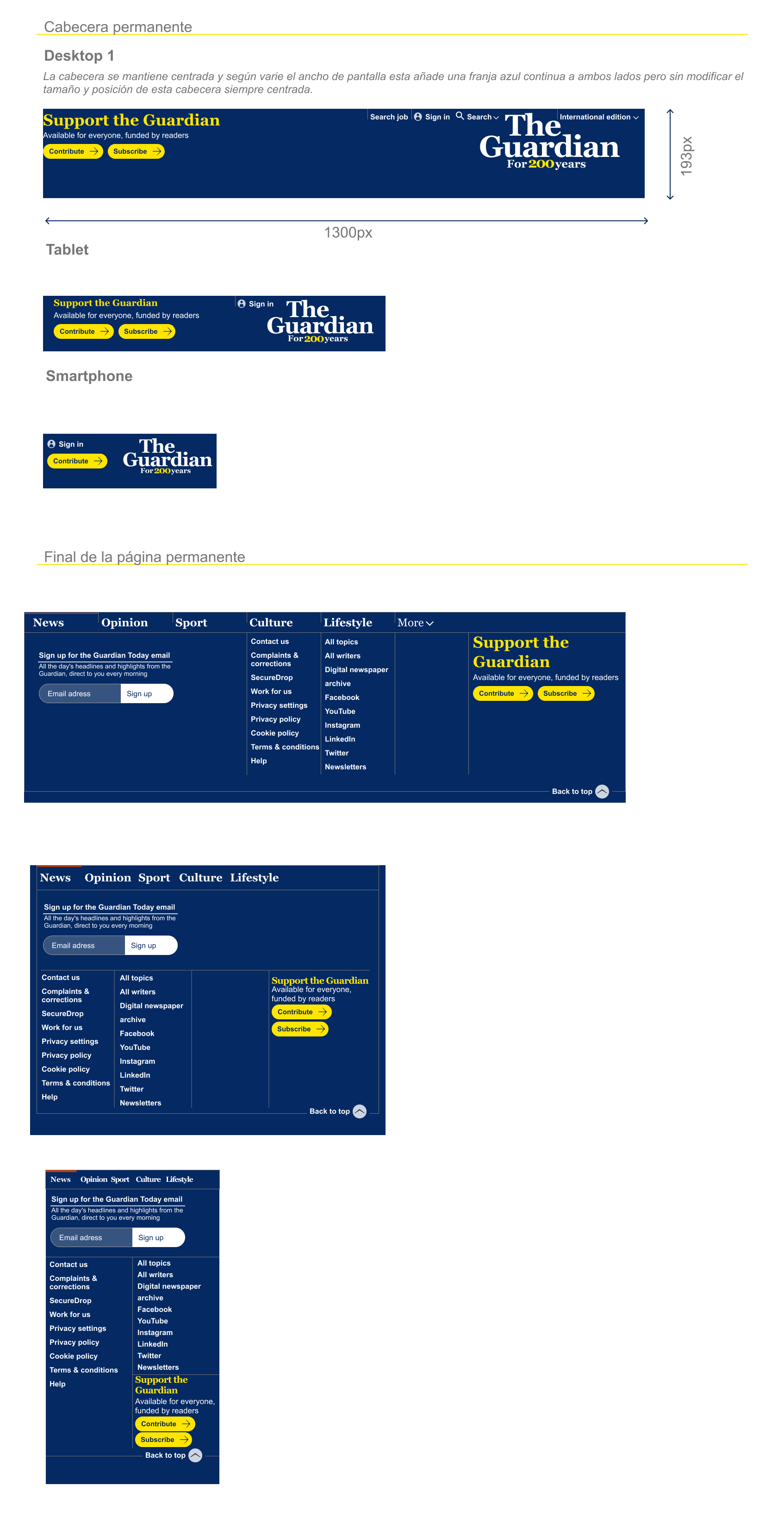
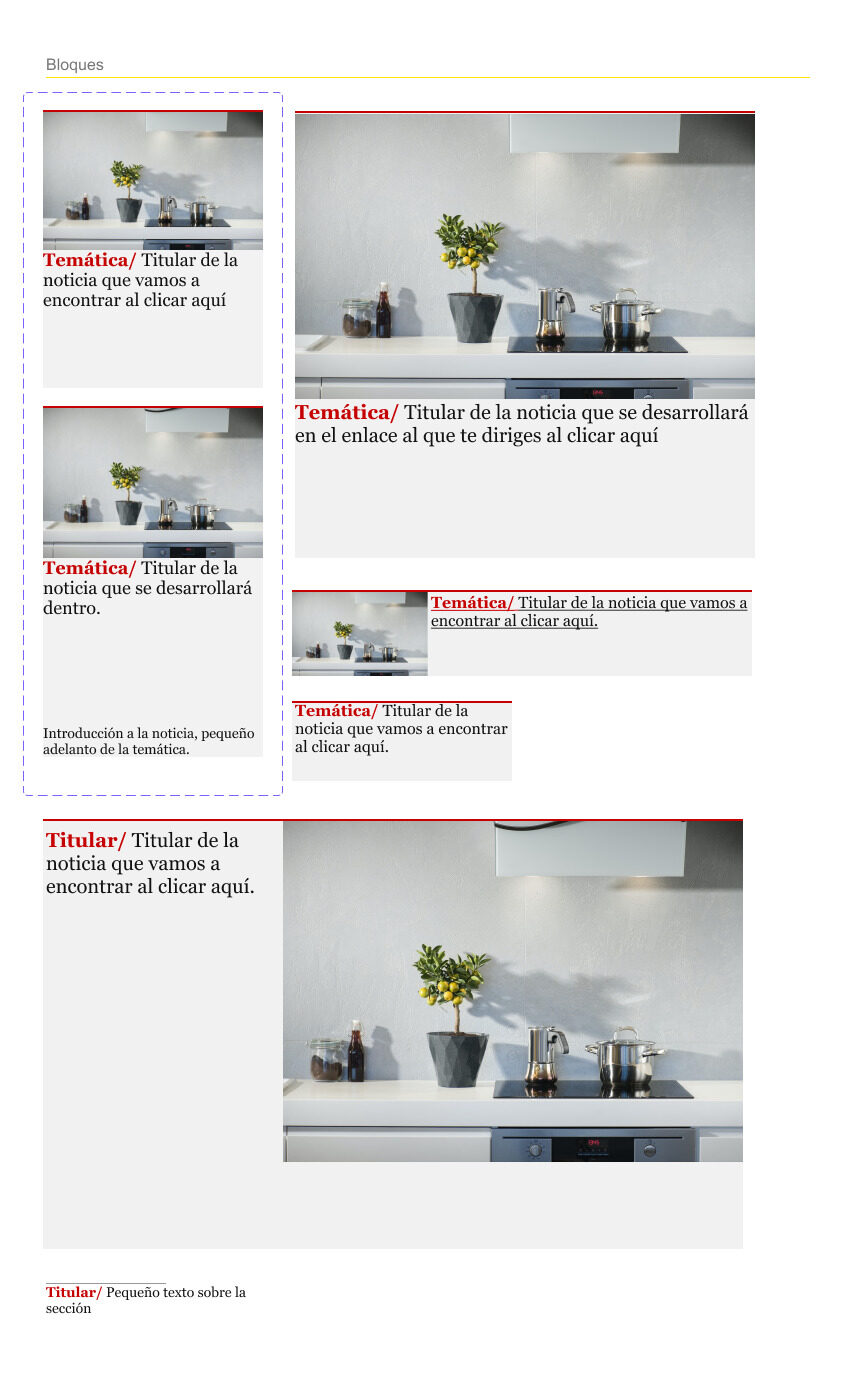
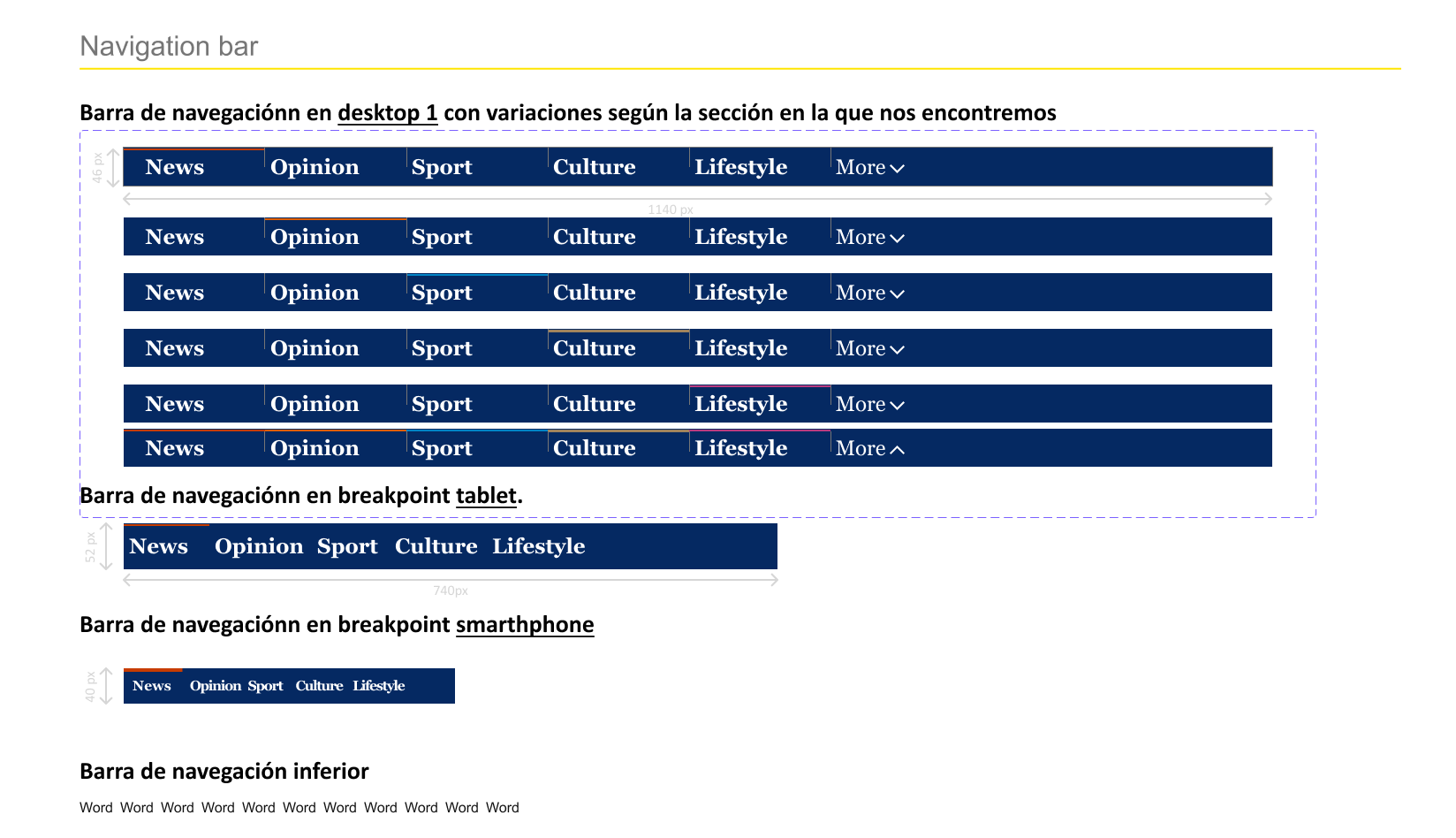
A continuación se muestra la guía de estilo correspondiente al prototipado.





![]()
Un saludo!

 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.